カスタマイズ例
Plainのカスタマイズ例をご紹介します。
デザインCSSを用意しているので、参考にご利用ください。(デザインCSSの貼り方)
kamulogのテーマ
id:kamusoft さんのブログ kamulogの例です。
許可をいただきデザインCSSを掲載しています。参考にご利用ください。
(まるごとのコピーはご遠慮ください)
見本
実際のブログです。
kamusoft.hatenablog.jp
デザインCSS
※長いのでスクロールしてください
#main{ border: none !important; padding: 0 !important; width: 790px; } #box2{ width: calc(300px + 2rem); } /* ---------- タブレットサイズから1カラムにする ----------*/ /* Media Queries - tablet */ @media (max-width: 1175px) { #content-inner {-webkit-flex-direction:column; -moz-flex-direction:column; -ms-flex-direction:column; -o-flex-direction:column; flex-direction:column;} #content-inner > * {margin:0 auto;} #blog-title {margin:0 auto;width:80vw;} #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/ /*パンくずリストの調整*/ #top-box{margin:-2em auto auto 2em;} /*#mainのwidth調整*/ #main {width:80vw;} /*サイドバー調整*/ #box2 {width:100vw;padding-top:4em;} #box2-inner {display:flex;justify-content:center;flex-direction:row;align-items:flex-start; -webkit-flex-wrap:wrap; -moz-flex-wrap:wrap; -ms-flex-wrap:wrap; -o-flex-wrap:wrap; flex-wrap:wrap;} .hatena-module {width:360px;box-sizing:content-box;margin:0.5em;background:none;border:solid 1px #aaa;} } @media (max-width:816px) { .hatena-module{width:336px;} } @media (max-width: 802px) { #main{width:90vw;} } @media (max-width: 767px) { #top-box{margin:-3.4em auto auto 0;} #main{width:100vw;} .hatena-module {width:100%;margin:0;border:none;} #box2 {padding-top:0;} #container {margin-bottom:0;} } /* ----------/ タブレットサイズから1カラムにする----------*/ /* Media Queries - mobile */ @media (max-width: 767px) { #box2 {width:100%; margin-left:0; margin-top:2em;} #blog-title, #main {width:100vw;padding-left: 10px;} #top-box, #blog-title {margin-left:0;} #top-box {padding-left:1em; margin-top:-2em;} #container {padding-top:37px;} #main {margin-top:0em;} .page-index #main {padding-top:0;} .page-index .archive-entry {margin-bottom:-1px;} .page-archive #main {padding:0; border:none;} .page-archive .archive-header-category, .page-archive .search-result {padding:0.5em 0 0.5em 1.5em;} .page-archive .archive-entries .archive-entry {margin:0; border-bottom:none; border-top: solid 1px #eee;} .hatena-module {margin-bottom:0;} } /*サイドバーを下げる*/ #box2 {margin-top:2rem;} /*----------カスタマイズ部分----------*/ /*----全体----*/ #title{ font-family: 'Ubuntu', sans-serif !important; } #title a{ color: #444444; } body{ background-color:#fffffb; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif !important; } #content{ background-color:#fffffb; } #blog-title{ background-color: transparent; color:#444444; height: 140px !important; } #blog-title-inner{ padding: 32px 0 32px 0 !important; } /*----記事ページ----*/ .entry-inner{ border:none !important; padding: 0 !important; } .entry-date{ margin-left:8px; } .entry-title{ background-color: #f8f8f8; border-top: 1px dotted #afc5ca; border-bottom: 1px dotted #afc5ca; padding:12px 8px 12px 8px; font-size:22px; } .entry-title a{ color:#555555 !important; } .entry-header{ border:none !important; } .entry-content{ border: none !important; line-height: 1.8 !important; } .entry-content h3{ border-left: 3px solid #afc5ca; border-bottom: 1px dotted #afc5ca; padding:3px 8px 5px 12px; margin-top: 24px; margin-bottom: 16px; font-size:18px; color: #555555; } .entry-content h4{ font-size:17px; padding-left:8px; color:#555555; } .entry-content > p{ padding:0 8px 0 8px; } .entry-content a{ text-decoration-style:dotted; } .entry-content > p a:not(.keyword){ text-decoration:none; color:#00A0B0; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } .entry-content > p a:not(.keyword):hover{ color:#555; background:rgba(0,210,255,0.7); text-decoration:none; } .entry-content .entry-see-more{ border-radius: 4px; font-size: 13px; border: 1px solid #b4b4b5; display: block; height: 30px; width: auto; line-height: 30px; text-align: center; padding: 0 16px 0 16px; color: #595757 !important; background-color: #f8f8f8; margin:0 8px 0 8px; text-decoration: none; } /*----サイドバー----*/ .hatena-module{ background-color: transparent !important; } .hatena-module-title,.hatena-module-title a{ color:#555555 !important; } /*----検索ボックス----*/ form.search-form .search-module-button{ background: transparent url(http://blog.hatena.ne.jp/images/theme/search.png) no-repeat right center !important; background-position: center !important; width: 40px; height: 40px; margin-left: -20px; color: transparent; } form.search-form .search-module-button:hover{ color: transparent; } /*----カテゴリー----*/ .categories{ margin-top:10px; margin-bottom:10px; } .categories a{ border:0px solid #000000 !important; margin:0 4px 0 4px !important; padding:0 4px 0 4px !important; float:right; color:#888888; background-color:rgba(215,238,243,0.9); font-size:75%; } .categories a:hover{ background-color: rgba(0,210,255,0.7); } /*----ページャー----*/ .pager-prev a,.pager-next a { text-decoration:none; color:#00A0B0; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } .pager-prev a:hover,.pager-next a:hover { color:#555; background:rgba(0,210,255,0.7); text-decoration:none; } /*----はてなフッター---*/ #footer{ text-align: center; } /*----PRE----*/ .entry-content pre.code { background-color: #fafafa; color: #555555; border:1px solid silver; } /*----目次----*/ .table-of-contents::before {content:"目次"; margin-bottom:0.6em; display:block;} .table-of-contents {background:#fff; border-left:dotted 1px #afc5ca; margin:0 0.5em; padding:0 1em;} .table-of-contents a {text-decoration:none; color:#7d9ab7;} .table-of-contents li {display:block;} .table-of-contents ul {padding-left:1.5rem;} .table-of-contents > li {margin-top:0.4em;} .table-of-contents > li > a {border-left: 2px solid #afc5ca; padding: 3px 8px 5px 12px;} .table-of-contents ul li {font-size:90%;} .table-of-contents ul ul li {font-size:80%;} @media (min-width: 768px) { .table-of-contents > li {margin-left:1em;} } @media (max-width: 767px) { .table-of-contents > li {margin-left:0;} }
Block Memo風
はてな公式テーマのBlock Memo風です。
/*サイドバーを下げる*/ #box2 {margin-top:2rem;} /*#blog-titleを幅いっぱいに*/ #blog-title, .ontitle-menu {margin:0;width:100vw;} #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/ body{ font-size: 87.5%; font-family: YuGothic,游ゴシック,Meiryo,メイリオ,Hiragino Kaku Gothic Pro,ヒラギノ角ゴシック,sans-serif; color: #646464; background: #f5f5f5; margin: 0; } #main, article{ background:#fff; } #blog-title{ background:none; text-align:center; } #blog-title-inner{ text-align:center; vertical-align:middle; } a, a:visited,.entry-title a,.entry-title a:visited{ color:#00aa8c; } .categories{ text-align:left; } .categories a, .categories a:visited{ background:none; color: #8c8c8c; padding:0; margin:8px 6px 0 0; } .categories a::before{ content:"#"; } .date a{ font-size:87.5%; } #footer-inner{ text-align:center; padding-bottom:1em; } #footer p{ margin:0; } .hatena-module{ background:none; } .entry-date{ margin-top:-1em; border-left:solid 3px #00aa8c; padding-top:80px; padding-left:.5em; }
アップデートと問題の修正
Plainはまだ公開したばかりで、インストールしてくださった方のブログを拝見して問題がないかチェックをしています。想定できていなかった部分やうっかりミスなど気付き次第修正をしますが、もし問題に気付かれた場合、もしくは改善の要望がありましたらこのページにコメントでお報せいただけると助かります。
- (6/6)カラーの指定を微妙に変えました
- (01/17)#containerのmargin-bottomをpadding-bottomに変更しました
- (01/11)entry-footer内のcustomized-footerの順番も簡単に変えられるようにしました
- (2018/01/08)サイドバーのプロフィールモジュールの説明欄のaタグに下線をつけました
- (12/26)bodyのpositionをrelativeにしました
- (12/17)entry-footer内の順番を簡単に変えられるようにしました
- (12/14)page-archiveのmainのbackgroundの仕様を変更
- (12/13)ヘッダーメニュー用のクラスを追加
- (12/8)#blog-title部分のbox-sizingとfont-sizeを変更
- (11/10)モバイル表示時にはてなモジュールが膨張してしまう問題を修正しました。
- (8/16)#mainへのbackgroundの指定がうまくいかない問題を修正しました。
- (8/7)モバイル表示時にパンくずリストに長い記事タイトルを表示した際にパンくずリストの文字が下にはみ出てしまう問題を修正しました。
- (8/6)記事タイトル部分のカテゴリのマウスオーバー時に色が変わらない問題を修正しました。
(6/6)カラーの指定を微妙に変えました
このテーマはカスタマイズの下地のつもりで作ったのでカラーリングなんかはわりといいかげんなのですが、#blog-titleや.hatena-moduleの背景をそのまま使っていただいている方も多いので、より汎用的なrgba()指定に変更しました。
今回のアップデート(修正したCSS):
/*以前*/ #aaa #ddd #eee /*修正後*/ rgba(0,0,0,.33) rgba(0,0,0,.13) rgba(0,0,0,.07)
(01/17)#containerのmargin-bottomをpadding-bottomに変更しました
bodyのbackgroundを指定していてかつはてなフッタ(#footer)を非表示にしていると、ページ下部に白い隙間ができてしまっていました。スペーシングをmarginからpaddingに変更することでこれを改善しました。
今回のアップデート(修正したCSS):
/*以前*/ #container {margin-bottom: 30px;} /*修正後*/ #container {padding-bottom: 30px;}
(01/11)entry-footer内のcustomized-footerの順番も簡単に変えられるようにしました
entry-footer内の順番を簡単に変えられるようにしていたのに、customized-footer内(記事下関連記事や記事下HTMLが入る場所)についてはなぜかノータッチでした。順番の変え方は前回と同様です。
順番の変更例:
.entry-footer-modules {order:2;} .entry-footer-html {order:1;}
今回のアップデート(追加したCSS):
.customized-footer {display: flex; flex-direction: column;} .customized-footer > * {order:0;}
(2018/01/08)サイドバーのプロフィールモジュールの説明欄のaタグに下線をつけました
サイドバー内の「プロフィール」はてなモジュール(.hatena-module-profile)内のaタグに下線がつくようにしました。
本来これは装飾的なスタイルなのでこのテーマの趣旨と若干ずれるのですが、使用場面を考えればここは下線が邪魔になることはないかな〜と思ったので。
今回のアップデート(追加したCSS):
.profile-description a {text-decoration: underline;}
(12/26)bodyのpositionをrelativeにしました
これによってfooterなどをスタイルする際にposition:absoluteを楽に使えるようになりました。
今回のアップデート(追加したCSS):
body {position:relative;}
(12/17)entry-footer内の順番を簡単に変えられるようにしました
.entry-footerをflexboxにしました。これによって、.entry-footer内の各要素の順番を自由に設定できます。
順番を変更する方法は、.entry-footer内の要素それぞれにプロパティ「order」を振ってあげるだけです。
デフォルトでは.entry-footer直下の要素全てをorder:0にしてあるので、たとえば最後に持っていきたい要素にはorder:1、最初にもってきたい要素にはorder:-1を振ればOKです。
もちろんひとつひとつ順番を指定することもできます。
順番の変更例:
.entry-footer-section {order:5;} .hatena-star-container {order:2;} .social-buttons {order:1;} .customized-footer {order:4;} .comment-box {order:3;}
今回のアップデート(追加したCSS):
.entry-footer {display: flex; flex-direction: column;} .entry-footer > * {order:0;}
(12/14)page-archiveのmainのbackgroundの仕様を変更
記事一覧方式のトップページは.page-indexと.page-archiveの2つのクラスを持つため、アーカイブページ(カテゴリ別ページや検索結果など)にのみスタイルを施したい(記事一覧方式のトップページに影響しないようにする)場合は工夫が要ります。
アーカイブページのbackgroundについて、以前はこのようにしていました。
変更前:
.page-archive:not(.page-index) {background:#eee;}
これだと上のコードの優先度が高くなってしまうため、カスタマイズの際に普通に.page-archive{background:yellow;}のように書いても反映されません。
よってこのように変更しました。
変更後:
.page-archive {background:#eee;} .page-index {background:none;}
(12/13)ヘッダーメニュー用のクラスを追加
Plainの難点に「ヘッダーメニューが作りにくい」というのがあったと思います。
なかば無理やりサイドバーを上に持ち上げているのがその原因ですが、この点を解消するクラスを用意しました。
ヘッダーメニューを作る際にontitle-menuというクラスをつければ、メニューの位置を#blog-titleに自動で合わせられます。レイアウトを変更していても問題ありません。
ただ申し訳ないのですが、このクラスを利用いただくには旧バージョンのレイアウトのCSSを貼り直してもらう必要があります。
以前貼っていただいたのと同じ内容のものを貼り直していただくだけで大丈夫です。
またこれにあわせてヘッダーメニューをリニューアルしたのでよかったら覗いてみてください。
ontitle-menuクラスの使用例:
<nav class="my-header-menu ontitle-menu"> <ul> <li>〜〜〜〜</li> <li>〜〜〜〜</li> <li>〜〜〜〜</li> </ul> </nav>
(12/8)#blog-title部分のbox-sizingとfont-sizeを変更
Plainをインストールしてくださっている方のブログを拝見すると、#blog-titleとサイドバー(#box2)の高さがあっていないケースをよく見かけます。原因はブログタイトルが長いため#blog-titleのheightが200pxより高くなってしまっていることです。
本来は#box2のmargin-top(ネガティブマージン)を合わせて設定してもらえばいいのですが、なるべくそういう手間の出ないようにすこし仕様を変更しました。
修正箇所(以下のコードを追加しました)
#blog-title {box-sizing:border-box;} #blog-title-inner {box-sizing:border-box;} #title a {font-size:100% /*以前の110%から変更*/;}
(11/10)モバイル表示時にはてなモジュールが膨張してしまう問題を修正しました。
以前は問題なかったように思うのですが、モバイル表示時にうまく画面幅にサイトが収まっていませんでした(はてなブログの仕様変更でしょうか?)
既に修正してあります。
修正箇所(以下のコードを追加しました)
.hatena-module { box-sizing:border-box; }
(8/16)#mainへのbackgroundの指定がうまくいかない問題を修正しました。
無駄に.page-index #main という指定をしてしまっている箇所がありました。ご迷惑をおかけし申し訳ありません。
CSSの仕様として、たとえば
.page-index #main{background:red}という指定があると、#main{background:blue}というような指定を後からしても効きません。CSSが効かないぞというときは、そのページのクラス(.page-indexなど)や親要素のクラス(.categories{~~}で効かなければ.archive-entries .categories{~~}としてみるなど)をセレクタの前につけてみてください。
(8/7)モバイル表示時にパンくずリストに長い記事タイトルを表示した際にパンくずリストの文字が下にはみ出てしまう問題を修正しました。
個人的にはパンくずリストに記事タイトルは表示しない派なので、パンくずリストが2段になることは想定していませんでした。しかしテーマである以上表示する場合にも対応しないといけませんね。申し訳ないです。
修正前
@media (max-width: 767px) { #top-box {padding-left:1em; margin-top:-2em;} }
修正後
@media (max-width: 767px) { #top-box {padding-left:1em; margin-top:-3.4em; height:3em; display: table;} .breadcrumb {display:table-cell; vertical-align:bottom; margin:0;} }
なお、あわせてレイアウトの変更用CSSにも修正があります。もしパンくずリストに長い記事タイトルを表示するようなら、修正してあるのでこちらから貼り直しをお願いします。お手数おかけし申し訳ありません。
theme-plain.hatenablog.com
(8/6)記事タイトル部分のカテゴリのマウスオーバー時に色が変わらない問題を修正しました。
:hoverを書き忘れていました...
修正前
.categories a, .urllist-categories a:hover{ color:#333; }
修正後
.categories a:hover, .urllist-categories a:hover{ color:#333; }
サブテーマ「Essay」を作りました
Plainのサブテーマともよべるカスタマイズを作成しました。(▷サンプルブログはこちら)
実現方法
デザインCSSに以下のコードを貼ってください。(貼り方)
長いのでスクロールして全部貼ってください。なお、すでにデザインCSSに他のコードがある場合、今回のコードを一番上に貼ってください。(=/* </system> */の直後に貼る)
/*----------サイドバーを左に----------*/ #content-inner {flex-direction:row-reverse;} #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (730px + 2rem + (360px + 2rem))) / 2) + (360px + 4rem));} #box2 {margin-left:0; margin-right:2rem;} /* Media Queries - smallpc */ @media (max-width: 1175px) { #box2 {margin-left:0; margin-right:1vw;} #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (730px + 1vw + (300px + 2rem))) / 2) + (300px + 2rem + 1vw));} } /* Media Queries - tablet */ @media (max-width: 1095px) { #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (67vw + 1vw + 30vw)) / 2) + 31vw);} } /* Media Queries - mobile */ @media (max-width: 767px) { #top-box, #blog-title, .ontitle-menu {margin-left:0;} #box2 {margin-right:0;} } /*----------/サイドバーを左に----------*/ /*サイドバーを下げる*/ #box2 {margin-top:2rem;} /*#blog-titleを幅いっぱいに*/ #blog-title, .ontitle-menu {margin:0;width:100vw;} #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/ #top-box .breadcrumb-child:last-child{display:none;} /*----------Global----------*/ /*--フォントのインポート(別のフォントを使う場合、ここはまるまる削除可)--*/ /*日本語フォントのインポート*/ @font-face { font-family: 'Noto Sans Japanese'; font-style: normal; font-weight: 100; src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff2) format('woff2'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff) format('woff'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.otf) format('opentype'); } @font-face { font-family: 'Noto Sans Japanese'; font-style: normal; font-weight: 200; src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff2) format('woff2'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff) format('woff'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.otf) format('opentype'); } @font-face { font-family: 'Noto Sans Japanese'; font-style: normal; font-weight: 300; src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff2) format('woff2'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff) format('woff'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.otf) format('opentype'); } @font-face { font-family: 'Noto Sans Japanese'; font-style: normal; font-weight: 400; src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff2) format('woff2'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff) format('woff'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.otf) format('opentype'); } @font-face { font-family: 'Noto Sans Japanese'; font-style: normal; font-weight: 500; src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff2) format('woff2'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff) format('woff'), url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.otf) format('opentype'); } /*/日本語フォントのインポート*/ /*--英数フォントのインポート--*/ /* latin-ext */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 300; src: local('Merriweather Sans Light'), local('MerriweatherSans-Light'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88Gowb7tQjw-Wo8n0cJwyZmaafUU24FapfJwyacJ6xNu5rm9.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 300; src: local('Merriweather Sans Light'), local('MerriweatherSans-Light'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88GowT7BGRFJFGTOR8TgDVnPoH33rGVtsTkPsbDajuO5ueQw.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2212, U+2215; } /* latin-ext */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 400; src: local('Merriweather Sans'), local('MerriweatherSans-Regular'), url(https://fonts.gstatic.com/s/merriweathersans/v9/AKu1CjQ4qnV8MUltkAX3sH1YW00lgGbZnyY5SugJ188.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 400; src: local('Merriweather Sans'), local('MerriweatherSans-Regular'), url(https://fonts.gstatic.com/s/merriweathersans/v9/AKu1CjQ4qnV8MUltkAX3sMzpYVnxV7fe3GzmF357o4o.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2212, U+2215; } /* latin-ext */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 700; src: local('Merriweather Sans Bold'), local('MerriweatherSans-Bold'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88GowYp00bKbsn_D4ns3hxoGOcoU24FapfJwyacJ6xNu5rm9.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 700; src: local('Merriweather Sans Bold'), local('MerriweatherSans-Bold'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88GowSMwD46KpV4ZaXo4aI1TkGT3rGVtsTkPsbDajuO5ueQw.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2212, U+2215; } /* latin-ext */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 800; src: local('Merriweather Sans ExtraBold'), local('MerriweatherSans-ExtraBold'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88GowazG2fPOgiqxmV3wdilVhzcU24FapfJwyacJ6xNu5rm9.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Merriweather Sans'; font-style: normal; font-weight: 800; src: local('Merriweather Sans ExtraBold'), local('MerriweatherSans-ExtraBold'), url(https://fonts.gstatic.com/s/merriweathersans/v9/6LmGj5dOJopQKEkt88Gowe_I-sQXwGXzt6b5C3t1Rn73rGVtsTkPsbDajuO5ueQw.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2212, U+2215; } /* オプション: Open Sans */ /*--/英数フォントのインポート--*/ /*--アイコンフォントのインポート(Font Awesome)--*/ @font-face{ font-family:Font Awesome\ 5 Brands; font-style:normal; font-weight:400; src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.eot); src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.eot?#iefix) format("embedded-opentype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.woff2) format("woff2"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.woff) format("woff"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.ttf) format("truetype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-brands-400.svg#fontawesome) format("svg") } @font-face{ font-family:Font Awesome\ 5 Free; font-style:normal; font-weight:400; src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.eot); src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.eot?#iefix) format("embedded-opentype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.woff2) format("woff2"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.woff) format("woff"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.ttf) format("truetype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-regular-400.svg#fontawesome) format("svg")}.far{font-weight:400 } @font-face{ font-family:Font Awesome\ 5 Free; font-style:normal; font-weight:900; src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.eot); src:url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.eot?#iefix) format("embedded-opentype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.woff2) format("woff2"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.woff) format("woff"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.ttf) format("truetype"),url(https://use.fontawesome.com/releases/v5.0.1/webfonts/fa-solid-900.svg#fontawesome) format("svg")}.fa,.far,.fas{font-family:Font Awesome\ 5 Free}.fa,.fas{font-weight:900 } /*--/アイコンフォントのインポートト(Font Awesome)--*/ /*--/フォントのインポート--*/ body {background:#fffef6; /*#fffef6 #fffdf2*/ font-family:'Noto Sans Japanese', 'Merriweather Sans', sans-serif; color:#333;} body * {transition-duration:0.15s; transition-timing-function:ease-out;} pre {font-size:90%;} /* .entry-thumb, .urllist-image, .entry-content img {border:solid 1px #666;} */ address {font-style: normal;} ul {margin:0; padding:0;} li {list-style-type:none;} h1 {font-weight:500; font-size:2rem;} h2 {font-weight:500; font-size:1.8rem;} h3 {font-weight:500; font-size:1.6rem;} h4 {font-weight:500; font-size:1.2rem;} h5 {font-weight:500; font-size:1rem;} h6 {font-weight:500; font-size:0.8rem;} #main {border:none;} /*--aタグへのマウスオーバーの挙動--*/ /*移動のみ*/ .hatena-module-archive a:hover, .hatena-module-links a:hover {padding-left: 0.2rem;} .hatena-module-archive a:hover::after, .hatena-module-links a:hover::after {content:"\f006";font-family:blogicon; font-size:60%; margin-left:1em;} .subscribe-btn {padding:0 0.2rem;} .subscribe-btn:hover {padding:0 0 0 0.4rem;} /*/移動のみ*/ /*下線を出す*/ .archive-date a, .pager-next a, .hatena-id-link, .urllist-date-link a, #essaytopmenu a, #essayfooter-right a {padding:0 0.2rem; border-bottom:solid 1px transparent;} .archive-date a::after, .urllist-date-link a::after, #essaytopmenu a::after, #essayfooter-right a::after {content: "\f006";font-family: blogicon; font-size: 60%; margin:0 0.5em; color:transparent;} .archive-date a:hover, .pager-next a:hover, .hatena-id-link:hover, .urllist-date-link a:hover, #essaytopmenu a:hover, #essayfooter-right a:hover {border-color:#666; padding:0 0 0 0.4rem;} .archive-date a:hover::after, .urllist-date-link a:hover::after, #essaytopmenu a:hover::after, #essayfooter-right a:hover::after {color:#333;} /*/下線を出す*/ /*逆方向(下線を出す)*/ .pager-prev a {padding:0 0.2rem; border-bottom:solid 1px transparent;} .pager-prev a:hover {border-color:#666; padding:0 0.4rem 0 0;} /*/逆方向(下線を出す)*/ /*--/aタグへのマウスオーバーの挙動--*/ /*--カテゴリー--*/ .categories a, .urllist-category-link, .hatena-module-category .hatena-urllist li a {background:none; border:solid 1px #333; color:#333; display:inline-block; padding:2px 5px;} .categories a::before, .urllist-category-link::before, .hatena-module-category .hatena-urllist li a::before {content:"#"; font-size:80%; margin-right:0.1em;} .categories a:hover, .urllist-category-link:hover, .hatena-module-category .hatena-urllist li a:hover {color:#000; border-color:#000; padding: 2px 10px;} @media (max-width: 767px) { .categories a, .urllist-category-link, .hatena-module-category .hatena-urllist li a {padding:5px 10px;} .categories a:hover, .urllist-category-link:hover, .hatena-module-category .hatena-urllist li a:hover {padding:5px 10px;} } /*--/カテゴリー--*/ /*--パンくずリスト--*/ #top-box {z-index:2; height:auto;} #top-box * {color:#333;} #top-box a:hover {padding:0 0.2em; text-decoration:underline;} .breadcrumb {margin:0; padding:0;} /*--/パンくずリスト--*/ /*----------/Global----------*/ /*----------#blog-title----------*/ #blog-title {height:80px; border-bottom:solid 2px #666; background:none;} #blog-title-inner {vertical-align: middle; padding:0 40px;} #title {font-size:30px; font-weight:300;} #blog-description {margin:0; font-weight:100;} /*----------/#blog-title----------*/ /*----------#box2----------*/ #box2 {border-right:solid 1px #aaa;} #box2-inner {position:-webkit-sticky; position:sticky; top:47px;} @media (max-width: 767px) { #box2 {border-right:solid 1px #aaa;} } .hatena-module {background:none;} .hatena-module-archive a {display:inline-block;} .hatena-module-links a {display:block;} .search-form {border:none; border-bottom:solid 1px #666; background:none; padding: 0.1em 0.5em;} .authors-urllist a {display:flex; align-items:center;} .user-id {display:block;} .recent-comments a {font-size:90%;} /*--サイドバーのカテゴリ--*/ .hatena-module-category .hatena-urllist {display:flex; flex-wrap:wrap; font-size:80%;} .hatena-module-category .hatena-urllist li {border:none; padding:0; margin:0 5px 5px 0;} /*--/サイドバーのカテゴリ--*/ /*--関連記事・最新記事--*/ .urllist-item, .hatena-urllist li {padding:1.2rem 0 0 0; position:relative; display: flex; align-items: flex-end;} .urllist-item-inner {display:flex; flex-wrap:wrap; box-sizing:border-box;} .urllist-categories {order:-1; flex-grow:1; text-align:right; margin-bottom:0.3rem; width:100%;} .urllist-date-link {order:0; width:100%; font-size:90%; margin-bottom:-2rem; z-index: 2; height:0;} .urllist-title-link {order:1; width:calc(100% - 104px); position:relative; box-sizing:border-box; padding:1rem 0 0.5rem 0; flex-grow:1; font-weight:500; min-height: 100px; display:flex; align-items:center;} .urllist-image-link {order:2; position:relative; box-sizing:border-box; padding-left:3px; display:flex; align-items: flex-end;} .urllist-image, .urllist-with-thumbnails li .urllist-image {margin:0;} @media (max-width: 1175px) and (min-width: 768px) { #box2 .urllist-title-link {width:calc(100% - 8vw - 4px); min-height: 8vw;} #box2 .urllist-image {width:8vw; height:8vw;} } /*--/関連記事・最新記事--*/ /*----------/#box2----------*/ /*----------page-entry----------*/ /*--記事ヘッダ--*/ .entry-header {display:flex; flex-direction:column-reverse; padding:120px 0 0 0;} .entry-header .entry-title {display: flex; align-items:center; padding:0 0 20px 0; margin-top:80px; font-size:120%;} .entry-date {margin:0; text-align:right;} .date a {display:inline-block;} .date .hyphen {display:none;} .date .date-year::after, .date .date-month::after {content:"/"; font-size:60%; margin:0 0.4em;} .page-entry #top-box {margin-top: 210px; padding-left:2.5em;} @media (max-width: 1095px) { .page-entry #top-box {padding-left:1.1em;} } @media (max-width: 767px) { .page-entry .categories a {animation: anime-marginlr2 2s cubic-bezier(0, 0, 0.01, 1.0) 0 1 normal;} } /*--/記事ヘッダ--*/ /*--entry-content--*/ .entry-content {border-bottom: 1px solid #666; font-weight:300;} .entry-content a {color:#789dae;} .entry-content a:visited {color:#888;} .entry-content a:hover {color:#0f5373; text-decoration:none;} .entry-content .keyword {text-decoration:none; border-bottom:dotted 1px #888;} .hatena-asin-detail {border: none; font-size:90%;} /*引用*/ .entry-content blockquote {border:none; font-size:85%; color:#444; padding:0 2em; margin-left:2em;} .entry-content blockquote p::before {content:"\201C"; margin-right:0.2em;} .entry-content blockquote p::after {content:"\201D"; margin-left:0.2em;} .entry-content blockquote cite {width: 100%; display: block; text-align:right;} .entry-content blockquote a::after {content:"より"; margin-left:1em; font-size:80%;} .entry-content blockquote a, .entry-content blockquote a:visited {color: #aaa; text-decoration: none; font-style: normal; } .entry-content blockquote a:hover {color:#888; font-weight:normal;} /*/引用*/ /*table*/ .entry-content table * {text-align:left; font-size:95%;} /*/table*/ /*目次*/ .table-of-contents {padding:0 0 0 3em; margin:3em 0;} .table-of-contents ul {padding:0 0 0 1.5em; font-size:90%;} .table-of-contents::before {content: "目次"; font-weight: 500; display: block; margin-bottom: 0.5em; border-bottom: solid 1px #666;} .table-of-contents li {list-style-type: none; font-size:90%; padding:0.5em 0 0 0} .table-of-contents a {text-decoration:none; color:#333; display: flex; align-items:center; border-bottom:solid 1px transparent;} .table-of-contents a:hover {color:#333; padding-left:0.2em; border-bottom:solid 1px #666;} .table-of-contents a:hover::after {content:"\f006";font-family:blogicon; font-size:60%; margin-left:1em;} /*/目次*/ /*見出し*/ .entry-content h3 {font-size: 130%; margin-top:2.3em; border-bottom: solid 1px #666;} .entry-content h4 {font-size:110%; border-bottom: solid 1px #666; margin-left:1em; margin-top:2.3em; padding:0 0.2em;} .entry-content h5 {font-size:100%; display:inline-block;} .entry-content > .section > .section > .section {padding-left:1em;} /*/見出し*/ /*--/entry-content--*/ /*--entry-footer--*/ .entry-footer-section {order:2; font-size:90%;} .hatena-star-container {order:4;} .social-buttons {order:3;} .customized-footer {order:1;} .comment-box {order:5;} .comment {font-size:75%;} .entry-footer-html {background:none; padding: 1em 0;} /*記事下関連記事*/ .entry-footer-modules .hatena-module-related-entries .urllist-item {padding: 0; min-height:100px; margin-bottom:0.5rem;} .entry-footer-modules .hatena-module-related-entries .urllist-item-inner {height:100%; align-content:flex-end;} .entry-footer-modules .hatena-module-related-entries .related-entries-title-link, .entry-footer-modules .hatena-module-related-entries .urllist-date-link, .entry-footer-modules .hatena-module-related-entries .urllist-entry-body {width:calc(100% - 100px); min-height:auto;} .entry-footer-modules .hatena-module-related-entries .urllist-date-link {font-size:70%; margin:0; height:auto;} .entry-footer-modules .hatena-module-related-entries .related-entries-title-link {flex-grow:0; padding:0;} .entry-footer-modules .hatena-module-related-entries .urllist-entry-body {order: 2; font-size:60%; margin:0.5em 0 1em 0;} .entry-footer-modules .hatena-module-related-entries .urllist-image-link {padding:0; position:absolute; bottom:0; right:0;} /*/記事下関連記事*/ /*--/entry-footer--*/ /*----------/page-entry----------*/ /*----------page-archive----------*/ /*--トップページ--*/ .page-archive #main {background:none; padding:0; position:relative;} .archive-entries {padding-top:1rem;} .archive-entry {background:none; border:none; padding:0; margin-top:2.5rem; position:relative; border-left:solid 1px transparent;} .archive-entry:hover {border-color:#ccc;} .page-archive .archive-entry {display:flex; flex-direction:column; box-sizing:border-box;} .archive-entry .entry-thumb-link {order:0; position:absolute; width: 100%; height:100%; margin:0; z-index:0;} .archive-entry .entry-thumb {margin:0; box-sizing:border-box; position:absolute; right:0;} .archive-entry .archive-entry-header {order:2; padding:0.5rem; z-index:1;} .archive-entry .entry-title {font-size:120%; margin:0;} .archive-entry .archive-date {position:absolute; font-size:80%; top:-1.6rem; z-index:1;} .archive-entry .categories {order:1; position:absolute; font-size:80%; text-align: right; margin:0; top:-1.5rem; right:0; max-width: calc(100% - 90px); z-index:2; box-sizing:border-box;} .archive-entry .archive-entry-body {order:3; font-size:80%; flex-grow:1; padding:0 0.5rem 0.5rem 0.5rem;} .archive-entry .social-buttons {position:relative: z-index:1;} .archive-entry {min-height:180px;} .archive-entry .entry-thumb {height:180px; width:180px;} .archive-entry .archive-entry-header, .archive-entry .archive-entry-body {width:calc(100% - 180px - 1rem);} @media (max-width: 1095px) { .archive-entry {min-height:16vw;} .archive-entry .entry-thumb {height:16vw; width:16vw;} .archive-entry .archive-entry-header, .archive-entry .archive-entry-body {width:calc(100% - 16vw - 1rem);} .archive-entry .archive-entry-body {font-size:70%;} } @media (max-width: 800px) { /*特殊区切り*/ .archive-entry .entry-title {font-size:110%;} } @media (max-width: 767px) { .page-index .archive-entry, .page-archive .archive-entry {min-height:29vw; margin:3.5rem 0 2rem 0;} .archive-entry .entry-thumb {height:29vw; width:29vw;} .archive-entry .archive-entry-header, .archive-entry .archive-entry-body {width:calc(100% - 29vw - 1rem);} .archive-entry .categories {top:-2rem;} } /*マウスオーバー*/ .entry-title-link {display:inline-block; width:100%;} .archive-entry .entry-title-link:hover, .page-index .entry-header .entry-title-link:hover {color:#111;} .archive-entry .entry-title-link:hover::after, .page-index .entry-header .entry-title-link:hover::after {content:"\f006";font-family:blogicon; font-size:60%; margin-left:1em;} /*/マウスオーバー*/ /*--/トップページ--*/ /*--カテゴリページ--*/ .archive-header-category {padding:120px 0.5rem 0.5rem 0.5rem; border-bottom:solid 1px #333;} #top-box {padding-left:0.5rem;} @media (min-width: 768px) { #top-box {margin-top: 135px;} } @media (max-width: 767px) { #top-box {margin-top: 80px;} .archive-header-category {padding-right:0; padding-left:0; margin:0 0.6rem;} } /*--/カテゴリページ--*/ /*--検索結果ページ--*/ .search-result {padding:0.5rem; margin-top:100px;} .search-result .archive-heading {font-weight: 450;} .search-result-form {font-size: 80%; background: none; border-radius: 0; border: none; border-bottom: solid 1px #333; max-width:80%; margin:0 auto; margin-top:60px; position:relative;} .search-result-form .search-result-button {background:none; margin: 0; padding: 0; position: absolute; bottom: 0; right: 0; width: 4.7rem; z-index:2;} .search-result-form::after {content:"再検索する"; color:#505050; position:absolute; bottom:0;right:0; padding:5px; z-index:1;} .search-result + p {padding:2em 1em;} /*--/検索結果ページ--*/ /*--期間別ページ--*/ #main-inner > .archive-heading {padding:0 0.5rem; border-bottom:solid 1px #666; color:#333; font-size:1.4rem; margin-bottom:0;} /*--/期間別ページ--*/ /*----------/page-archive----------*/ /*----------page-index----------*/ .page-index .entry-inner {border: solid 1px transparent;} .page-index .entry-inner:hover {border-left: solid 1px #ccc;} .page-index .entry-header {padding:0;} .page-index .entry-content {border:none;} .page-index .entry-footer {display:none;} .entry-see-more, .entry-content .entry-see-more, .entry-content .entry-see-more:visited {color:#888; padding:0 0.2em; text-decoration:none; border-bottom:solid 1px #888; margin-top:1.5rem; display:inline-block;} .entry-see-more:hover, .entry-content .entry-see-more:hover, .entry-content .entry-see-more:visited:hover {color:#111; padding:0 0 0 0.4em;} .entry-see-more::before {content:"\f006";font-family:blogicon; font-size:60%; margin-right:1em;} /*----------/page-index----------*/ /*----------ページャ----------*/ /*ページャー(2段)*/ .pager {display:block; font-size:90%;margin-bottom:1em;} .pager > span {max-width:100%;} .pager-prev {float:left;} .pager-next {float:right;} .pager::after {display:block;clear:both;content: " ";visibility: hidden;} @media (max-width: 767px) {.page-index .pager{padding:0 1em;}} /*ページャーの矢印の見た目を変える*/ .pager-next, .pager-next a {text-align:right;} .pager a {display:inline-block;overflow:hidden;text-overflow:ellipsis;max-width:95%; -webkit-white-space: nowrap; -moz-white-space: nowrap; -ms-white-space: nowrap; -o-white-space: nowrap; white-space: nowrap;} .pager .pager-arrow {display:none;} .pager-prev::before, .pager-next::after {content:"\f713";font-family:blogicon;position:relative;vertical-align:text-bottom;display:inline-block;} .pager-prev::before {margin-right:0.3em;} .pager-next::after {transform:rotateY(180deg); margin-left:0.3em;} /*----------/ページャ----------*/ /*----------はてなヘッダ----------*/ #globalheader-container {background:none;} #globalheader-container * {color:#333;} /*----------/はてなヘッダ----------*/ /*----------はてなフッタ----------*/ #footer {font-size:80%;box-sizing:border-box;width:100%;padding:0.5rem 2rem;} .footer-address {margin-right:0.4em; font-size:1.6rem;} #footer p {margin:0; font-size:90%; font-weight:100;} #footer a {color:#333;} @media (max-width: 767px) { #footer {padding:0.5rem 1rem;} } /*----------/はてなフッタ----------*/ /*----------アニメーション----------*/ @keyframes anime-width{ 0% {width:5em;} 100% {width:100%;} } @keyframes anime-marginlr1{ 0% {margin: 2px 20px;} 100% {margin: 2px;} } @keyframes anime-marginlr2{ 0% {margin: 2px 10px;} 100% {margin: 2px;} } @keyframes anime-margintb1{ 0% {margin: 5rem 0 8em 0;} 100% {margin: 2.5rem 0 2em 0;} } @keyframes anime-margintb2{ 0% {margin: 8rem 0 10rem 0;} 100% {margin: 3.5rem 0 2rem 0;} } .entry-categories a {animation: anime-marginlr1 2s cubic-bezier(0, 0, 0.01, 1.0) 0 1 normal;} .page-entry .table-of-contents::before {animation: anime-width 4s cubic-bezier(0, 0, 0.01, 1.0) 0 1 normal;} .archive-entry {animation: anime-margintb1 2s cubic-bezier(0, 0, 0.01, 1.0) 0 1 normal;} @media (max-width: 767px) { .page-index .archive-entry, .page-archive .archive-entry {animation: anime-margintb2 2s cubic-bezier(0, 0, 0.01, 1.0) 0 1 normal;} } /*--オプションのアニメーション-- @keyframes anime-width{ 0% {width:10%;} 100% {width:100%;} } .page-index #blog-title {animation:anime-width 0.6s cubic-bezier(0.8, 0, 1, 1.0) 0 1 normal;} ----*/ /*----------/アニメーション----------*/ /*----------追加のHTML----------*/ /*--essaytopmenu--*/ #essaytopmenu {font-size:80%; height: 80px; padding-right:40px; position:absolute; top:0;right:0; display:flex; align-items:center; justify-content:flex-end; max-width: 67vw;} #essaytopmenu ul {display:inline-block; padding:0; margin:0;} #essaytopmenu li {display:inline-block; margin-right:1em;} #essaytopmenu .search-module-input {width:150px; transition-duration:0.4s; transition-timing-function:cubic-bezier(0, 0, 0.01, 1.0);} #essaytopmenu .search-module-input:focus {width:300px;} @media (max-width: 767px) { #essaytopmenu {position:static; height:auto; padding:0.5rem; flex-direction:column; max-width: 100vw;} #essaytopmenu ul {margin: 0 auto 0 30px;} #essaytopmenu .search-form {margin:1rem 0 0 auto;} #essaytopmenu .search-module-input:focus {width:80vw;} } /*--/essaytopmenu--*/ /*--essayfooter--*/ #container {margin-bottom:0;} #content {padding-bottom:2rem;} #essayfooter {display:flex; justify-content:flex-end; align-items:stretch; font-size:80%; padding:1rem 40px; flex-wrap:wrap;} #essayfooter-left, #essayfooter-right {border-bottom:solid 1px #666; padding:0 0.8rem;} #essayfooter-left-head {white-space: nowrap;} #essayfooter .blogicon-hatenablog {font-size:2rem; vertical-align:sub; margin-right:0.2rem;} .subscribe-btn {border-bottom:solid 1px #666; font-size:90%; margin-left:1em;} .subscribe-btn::before {content:"\f001";font-family:blogicon; margin-right:0.2em;} #essayfooter-left-description {font-size:90%; margin-top:0.2rem; padding-bottom:0.4rem; font-weight:200;} #essayfooter-right {margin-left:19px;} #essayfooter-right ul {height:100%; display:flex; align-items:center; flex-wrap:wrap;} #essayfooter-right li {margin: 1rem 0 0.5rem 0;} #essayfooter-right a {margin:0 1em 0 2em;} @media (max-width: 767px) { #essayfooter {padding:1rem 20px;} #essayfooter-right li {margin-left:21px;} } /*はてなフッタを消す場合、ここも削除*/ #essayfooter {padding-bottom:0;} #footer {padding-top:0;} /*/はてなフッタを消す場合、ここも削除*/ /*--/essayfooter--*/ /*--my-so-btns--*/ .my-so-btns {display:flex; width:100%; box-sizing:border-box; justify-content:space-around; flex-wrap:wrap; margin:0;padding:0; font-size:80%;} .my-so-btns li {list-style-type:none;} .my-so-btns a {border-bottom:solid 1px; padding:0 0.2em; flex-shrink:1; transition-duration:0.4s;} .my-so-btns a::before {margin-right:0.2em;} .my-so-btns a:hover {padding:0 0.6em;} .my-so-btn-hatenabookmark a {border-color:#5DACF2; color:#5DACF2;} .my-so-btn-subscribe a {border-color:#3d3f44; color:#3d3f44;} .my-so-btn-twitter a {border-color:#1da1f2; color:#1da1f2;} .my-so-btn-facebook a {border-color:#4267b2; color:#4267b2;} .my-so-btn-pocket a {border-color:#F26677; color:#F26677;} .my-so-btn-feedly a {border-color:#2bb24c; color:#2bb24c;} .my-so-btn-hatenabookmark a::before {content:"\f027";font-family:blogicon;} .my-so-btn-subscribe a::before {content:"\f000";font-family:blogicon;} .my-so-btn-twitter a::before {content:"\f035";font-family:blogicon;} .my-so-btn-facebook a::before {content:"\f036";font-family:blogicon;} .my-so-btn-pocket a::before {content: "\f265";font-family: Font Awesome\ 5 Brands;} .my-so-btn-feedly a::before {content: "\f04e";font-family:blogicon;} /*--/my-so-btns--*/ /*----------/追加のHTML----------*/
あまり整理して書いていませんが、おおめにみてください...。
追加のHTMLやその他カスタマイズ
こちらの専用ブログを参照してください。
▷Essayサンプルブログ
フォントについて
CSSだけでWEBフォントを使えるように@font-faceの部分がありますが、この部分、けっこう長くて邪魔ですよね。
ダッシュボード → 設定 → 詳細設定 → 検索エンジン最適化 → headに要素を追加
に以下のコードを貼ってもらえば、上のCSSの/*--フォントのインポート(別のフォントを使う場合やheadからリンクを貼る場合、ここはまるまる削除可)--*/の部分はまるまる削除してOKです。
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" /> <link href="https://fonts.googleapis.com/css?family=Merriweather+Sans:300,400,700,800" rel="stylesheet"> <link href="https://use.fontawesome.com/releases/v5.0.2/css/all.css" rel="stylesheet">
ご質問などお気軽にコメントにどうぞ!
ヘッダーメニューを出す

自分でヘッダーメニューを作る際はontitle-menuのクラスをつけてもらえば、自動で#blog-titleの位置に合わせられます。
またこのサンプルブログ用にヘッダーメニューを作ったので、よかったら使ってください。いま表示されてるやつです。
※必ずレイアウトのCSSの後に貼ってください。
HTML
まずはこのHTMLを「タイトル下」に貼ってください。(貼り方)
<nav id="plainmenu" class="ontitle-menu"> <ul> <li><a href="メニュー1のリンク先URL"><span>メニュー1</span></a></li> <li><a href="メニュー2のリンク先URL"><span>メニュー2</span></a></li> <li><a href="メニュー3のリンク先URL"><span>メニュー3</span></a></li> <li><a href="メニュー4のリンク先URL"><span>メニュー4</span></a></li> </ul> </nav>
メニューの数は自由に増減できます。
(あまりに多い場合はそのままだと収まりきらないので、こちらのCSSを追加で貼ってください。)
CSS
/*----------plainmenu----------*/ #plainmenu {position:absolute; margin-top:-3em; font-size:80%;} #plainmenu ul {display:flex; justify-content:space-around; /*この部分をflex-startやcenterに変えて、好みを探してみてください*/ flex-wrap:wrap; margin:0; padding:0;} #plainmenu li {display:inline-block; padding:0.5em 1em;} @media (max-width: 767px) { #plainmenu span {font-size:82%;} #top-box {margin:0; padding:0.4em 1em; position:static; height:auto;} #main {border-top:none;} } /*----------/plainmenu----------*/
おまけ:ヘッダメニューのカスタマイズ
ボタンにする

/*PlainMenuをボタンにする*/ #plainmenu {background-color:rgba(0,0,0,0.2); /*背景色*/ -webkit-backdrop-filter: blur(6px); backdrop-filter: blur(6px); height:3em;} #plainmenu ul {height:100%;} #plainmenu li {flex-grow:1; height:3em; box-sizing:border-box; padding:0;} #plainmenu a {width:100%; height:100%; box-sizing:border-box; display:flex; justify-content:center; align-items:center; padding:1em; color:#fff; /*文字の色*/} #plainmenu a:hover {background-color:rgba(0,0,0,0.21); /*マウスオーバー時の背景色*/} @media (max-width: 767px) { #plainmenu {height:6em; margin-top:-6em; font-size:90%;} #plainmenu li {width:50%;} }
アイコンを追加

追加できるアイコンはこちらの記事を参照してください。
▷はてなブログで使えるアイコンフォント
/*PlainMenuにアイコン追加*/ #plainmenu span::before {content:"\f006";font-family:blogicon; /*contentの中身(\f006の部分)を自由に変えてください*/ margin-right:1em; font-size:80%;}
メニューが多い場合

こちらのCSSをそのまま追加で貼ってもらっても大丈夫ですが、数値を調整してもらうといいと思います。
/*PlainMenuを高くする*/ #plainmenu {margin-top:-6em;height:6em;} /*margin-topとheightはあわせてください*/ @media (max-width: 767px) { #plainmenu {height:9em;margin-top:-9em;} /*モバイル表示用。こちらもmargin-topとheightはあわせてください*/ } /*#blog-titleを高くする(高さが足りていれば不要)*/ #blog-title {height:240px;} #box2 {margin-top:-240px;}/*#blog-titleに合わせてください。サイドバーを下げている場合は不要。*/
もし不具合や改善の要望があればお気軽にコメントにお願いします!
レイアウトを変える(1カラムなど)
Plainはデフォルトでは2カラムで#blog-titleの位置を#mainに合わせてありますが、簡単に変えることができます。
ここではいくつか他のレイアウトを紹介します。デザインCSSを追加で貼ってください。(貼り方)
※このページのCSSは、他のすべてのカスタマイズよりも上に貼ってください。
サイドバーを左へ

このあとのサイドバーを下げるスタイルと両立できます(両方貼ればOKです)。
その場合先にこちらを貼ってください。
/*----------サイドバーを左に----------*/ #content-inner {flex-direction:row-reverse;} #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (730px + 2rem + (360px + 2rem))) / 2) + (360px + 4rem));} #box2 {margin-left:0; margin-right:2rem;} /* Media Queries - smallpc */ @media (max-width: 1175px) { #box2 {margin-left:0; margin-right:1vw;} #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (730px + 1vw + (300px + 2rem))) / 2) + (300px + 2rem + 1vw));} } /* Media Queries - tablet */ @media (max-width: 1095px) { #top-box, #blog-title, .ontitle-menu {margin-left:calc(((100vw - (67vw + 1vw + 30vw)) / 2) + 31vw);} } /* Media Queries - mobile */ @media (max-width: 767px) { #top-box, #blog-title, .ontitle-menu {margin-left:0;} #box2 {margin-right:0;} } /*----------/サイドバーを左に----------*/
1カラムにする

構造的に1カラムにしている部分は/*1カラムにする*/だけです。他は細部の調整なので、必要な部分だけ使ってください。
/*---------- 1column ----------*/ /*1カラムにする*/ #content-inner {-webkit-flex-direction:column; -moz-flex-direction:column; -ms-flex-direction:column; -o-flex-direction:column; flex-direction:column;} #content-inner > * {margin:0 auto;} #blog-title, .ontitle-menu {margin:0;width:100vw;} /*#blog-titleを幅いっぱいに*/ #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/ /*パンくずリストの調整*/ #top-box {margin:0 auto auto 2em; padding:0.4em;} @media (max-width:1175px) {#top-box{margin:0 auto auto 2em;}} @media (max-width: 767px) {#top-box{margin:-3.4em auto auto 0;}} /*#mainのwidth調整*/ #main {width:71vw;} @media (max-width:1130px) {#main{width:80vw;}} @media (max-width: 894px) {#main{width:90vw;}} @media (max-width: 767px) {#main{width:100vw;}} /*サイドバー調整*/ #box2 {width:100vw;padding-top:4em;} #box2-inner {display:flex;justify-content:center;flex-direction:row;align-items:flex-start; -webkit-flex-wrap:wrap; -moz-flex-wrap:wrap; -ms-flex-wrap:wrap; -o-flex-wrap:wrap; flex-wrap:wrap;} .hatena-module {width:500px;margin:1em;background:none;border:solid 1px #aaa;} @media (max-width:1130px) { .hatena-module {width:360px;box-sizing:content-box;margin:0.5em;} } @media (max-width: 816px) { .hatena-module {width:336px;} } @media (max-width: 767px) { .hatena-module {width:100%;margin:0;border:none;} #box2 {padding-top:0;} #container {margin-bottom:0;} } /*----------/ 1column----------*/
2カラムのままサイドバーを下げる
※サイドバーを左にする場合は先にそちらのコードを貼ってください


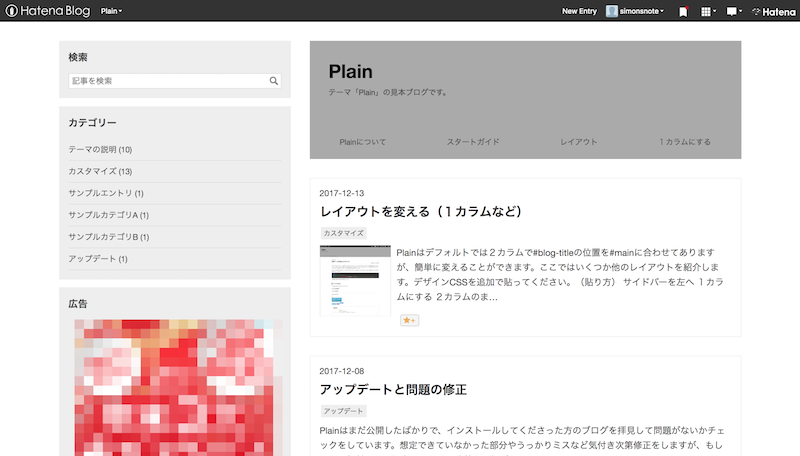
左の写真のように#blog-titleのスタイルをキープする場合はこちらのコードを貼ってください。
/*サイドバーを下げる*/ #box2 {margin-top:2rem;} /*#blog-titleの幅の調整(box-sizingに注意)*/ #blog-title, .ontitle-menu {margin:0 auto;width:calc(730px/*#mainのwidth*/ + 2rem/*#box2のmargin-left*/ + (360px + 2rem)/*#box2のwidth*/);} @media(max-width:1175px){#blog-title, .ontitle-menu{width:calc(730px + 1vw + (300px + 2rem));}} @media(max-width:1095px){#blog-title, .ontitle-menu{width:calc(67vw + 1vw + 30vw);}} @media(max-width: 767px){#blog-title, .ontitle-menu{width:100vw;}}
右の写真のように#blog-titleを画面幅いっぱいにする場合は上は貼らずにこちらを↓貼ってください。
/*サイドバーを下げる*/ #box2 {margin-top:2rem;} /*#blog-titleを幅いっぱいに*/ #blog-title, .ontitle-menu {margin:0;width:100vw;} #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/
折衷:タブレットサイズくらいから1カラム


そんなせまい画面にサイドバーいらないよ、という方はこちらをどうぞ。
/* ---------- タブレットサイズから1カラムにする ----------*/ /* Media Queries - tablet */ @media (max-width: 1095px) { #content-inner {-webkit-flex-direction:column; -moz-flex-direction:column; -ms-flex-direction:column; -o-flex-direction:column; flex-direction:column;} #content-inner > * {margin:0 auto;} #blog-title, .ontitle-menu {margin:0;width:100vw;} /*#blog-titleを幅いっぱいに*/ #container {padding-top:37px;} /*上の隙間をなくす(はてなグローバルヘッダ非表示の場合は0px)*/ /*パンくずリストの調整*/ #top-box{margin-left:1em;} /*#mainのwidth調整*/ #main {width:80vw;} /*サイドバー調整*/ #box2 {width:100vw;padding-top:4em;} #box2-inner {display:flex;justify-content:center;flex-direction:row;align-items:flex-start; -webkit-flex-wrap:wrap; -moz-flex-wrap:wrap; -ms-flex-wrap:wrap; -o-flex-wrap:wrap; flex-wrap:wrap;} .hatena-module {width:360px;box-sizing:content-box;margin:0.5em;background:none;border:solid 1px #aaa;} } @media (max-width:841px) { .hatena-module {width:334px;} } @media (max-width: 802px) { #main{width:90vw;} } @media (max-width: 767px) { #top-box{margin:-3.4em auto auto 0;} #main{width:100vw;} .hatena-module {width:100%;margin:0;border:none;} #box2 {padding-top:0;} #container {margin-bottom:0;} } /* ----------/ タブレットサイズから1カラムにする----------*/
パンくずリストの最後の項目(現在のページ名)を消す

このテーマだとパンくずリストの最後の項目(現在のページ名)がなくてもいいかなーと思います。特にモバイル表示で記事タイトルが長い時とか、#top-boxをposition:absoluteにしているせいでブログタイトルエリアから文字がはみ出ることがあります。
こちらのCSSを貼ればOKです。
#top-box .breadcrumb-child:last-child{display:none;}
こちらのページで詳しく説明しています。他にもパンくずリストカスタマイズも載ってるので、よかったら。
www.simonsnote.com
www.simonsnote.com
カスタマイズガイド
未スタイル部分
目次などの未スタイル部分についてははこちらのページをごらんください。
用意してあるカスタマイズ
何点かはカスタマイズを用意しています。コピペでOKです。
CSSが書けない方
コピペで済ませたい場合
カスタマイズは手っ取り早く終えて自分は書くことに専念したいんだ!というのは実際とても合理的です。
いくつかコピペ可のカスタマイズCSSを載せている記事を紹介します。
ほかにも「はてなブログ カスタマイズ」なんかで検索するといろいろと出てくるので、こだわらないかぎりはコピペで事足りるかもしれません。
CSSの書き方
とはいえCSSが書けると楽しいです。それにCSSは今日からでも書き始められるような簡単な言語です。
こちらのページで1から解説しているので、参考にチャレンジしてみましょう。
CSSを書く方
はてなブログのHTMLクラスやidを図にまとめたので、参考にしてください。
Plainのレイアウトはこちらで解説しています。
カスタマイズ例
カスタマイズCSSを公開しています。

