フッター(はてなデフォルト)のスタイル
このテーマはなるべくプレーン(余計なスタイリングをしていない)というコンセプトのため、デフォルトでははてなデフォルトのフッター(#footer)も一切スタイルしていません。
フッターは「フッタ」のHTML自由記述欄(#bottom-editarea)からユーザーが自由に作成できるので、デフォルトのフッター(#footer)をそのスタイルに合わせる場面もあるでしょう。その際にCSSがぶつからないように、スタイルを施さないでいます。
しかしこのままではあまりに見た目がひどいので、最低限のスタイルを用意しています。
以下のコードをデザインCSSに貼ってください。(貼り方)
/*はてなフッター*/ #footer {font-size:80%;box-sizing:border-box;width:100%;padding:0 1em;} #footer-inner {display:-webkit-flex;display:flex; -webkit-justify-content:space-between;justify-content:space-between; -webkit-align-items:center;align-items:center;}
背景に色をつけたり文字色を変える場合はこちらをどうぞ。
#footer{background:#333} /*背景*/ #footer *{color:#fff;} /*文字色*/
なお、このはてなデフォルトのフッター(#footer)は非表示にすることもできます。ただし、Proユーザー限定です。
staff.hatenablog.com
レイアウトの説明
Plainはflexboxによる自由度の高いレイアウトが特長の2カラムテーマです(1カラムにもできます)。
ユーザーによるカスタマイズが前提なので、簡単にレイアウトを載せておきます。
- 全体
- #content(flex部分)
- #blog-titleと#top-box(パンくずリスト)の位置とwidth
- ページ上部の余白部分(#containerのpadding-top)
- #blog-title内のレイアウト
- box2(サイドバー)内のレイアウト
- メディアクエリによる設定
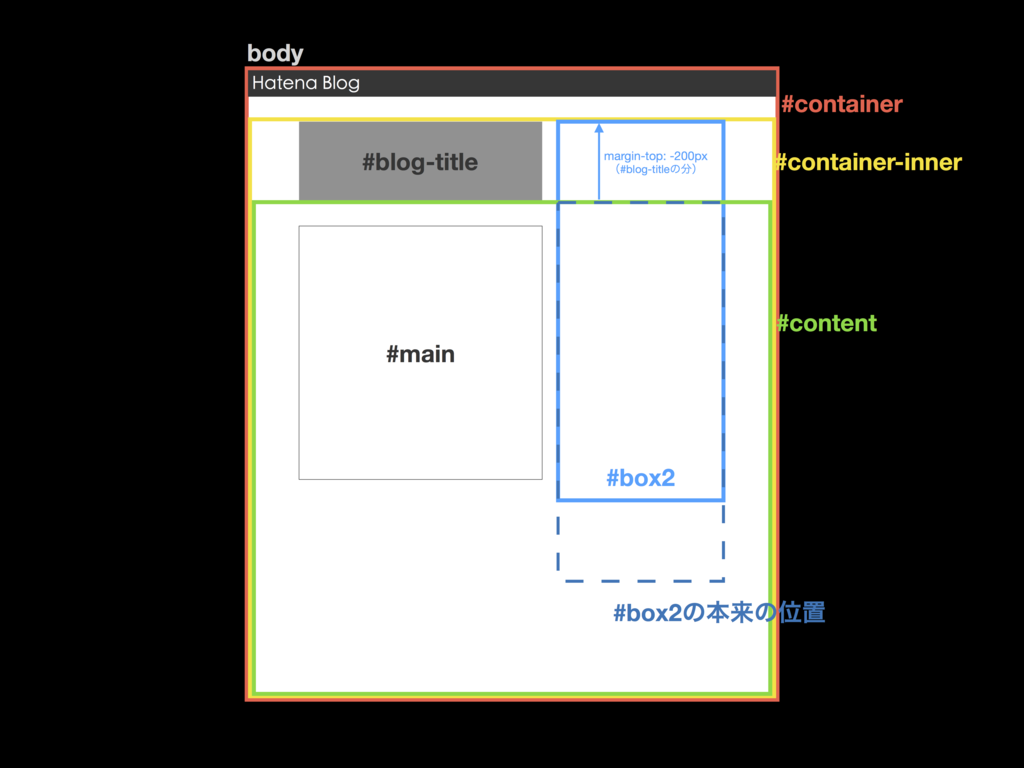
全体

#blog-titleの位置を#mainに合わせて、#box2(サイドバー)を上に持ち上げた構造になっています。
持ち上げる距離(margin-topのマイナス量)は#blog-titleのheight(デフォルトでは200px)と同じ分です。
図には書いていませんが、#blog-titleの下に#top-box(パンくずリスト)があります。
が、position:absoluteとなっているので、この分のheightなどは考慮する必要はありません。
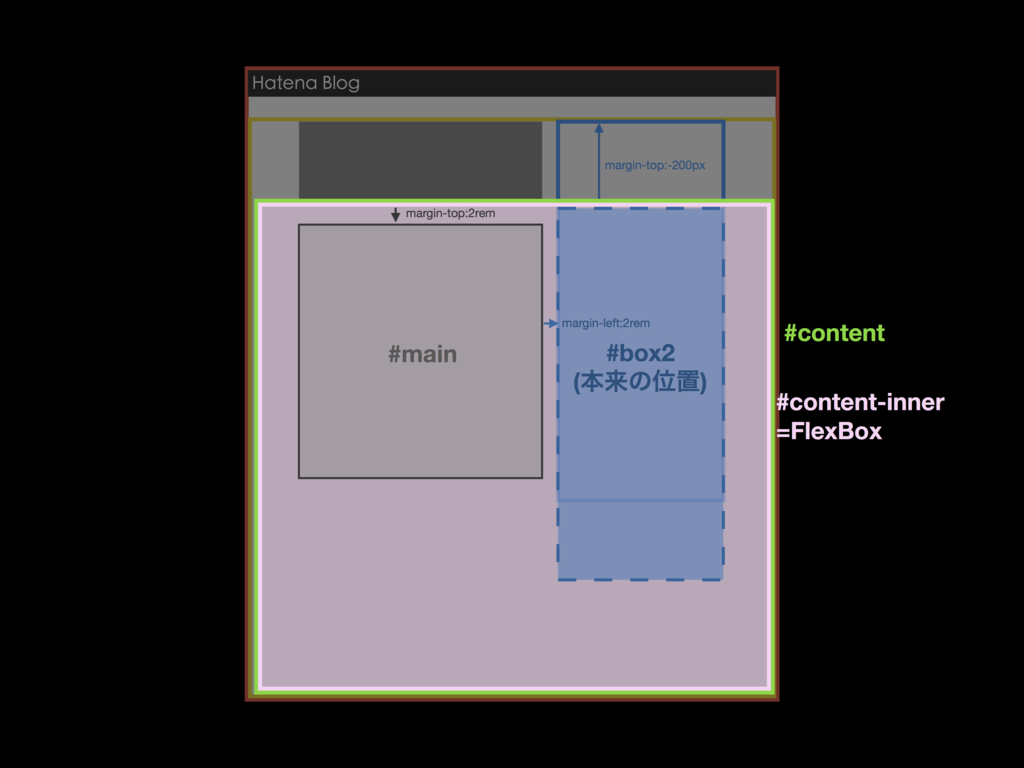
#content(flex部分)

#content-innerをflexboxとして、#mainと#box2(サイドバー)がflexコンテンツとなっています。
そのためwidthなどを自由にレイアウトでき、また簡単に1カラムにもできます。
この部分のCSSは以下の通りです。
#content-inner { display: flex; justify-content:center; flex-wrap:wrap; }
テーマでは中央寄せにしていますが、flexレイアウトは簡単にカスタマイズできます。
こちらのページが参考になります。
1カラムにする
こちらのページを参照してください。
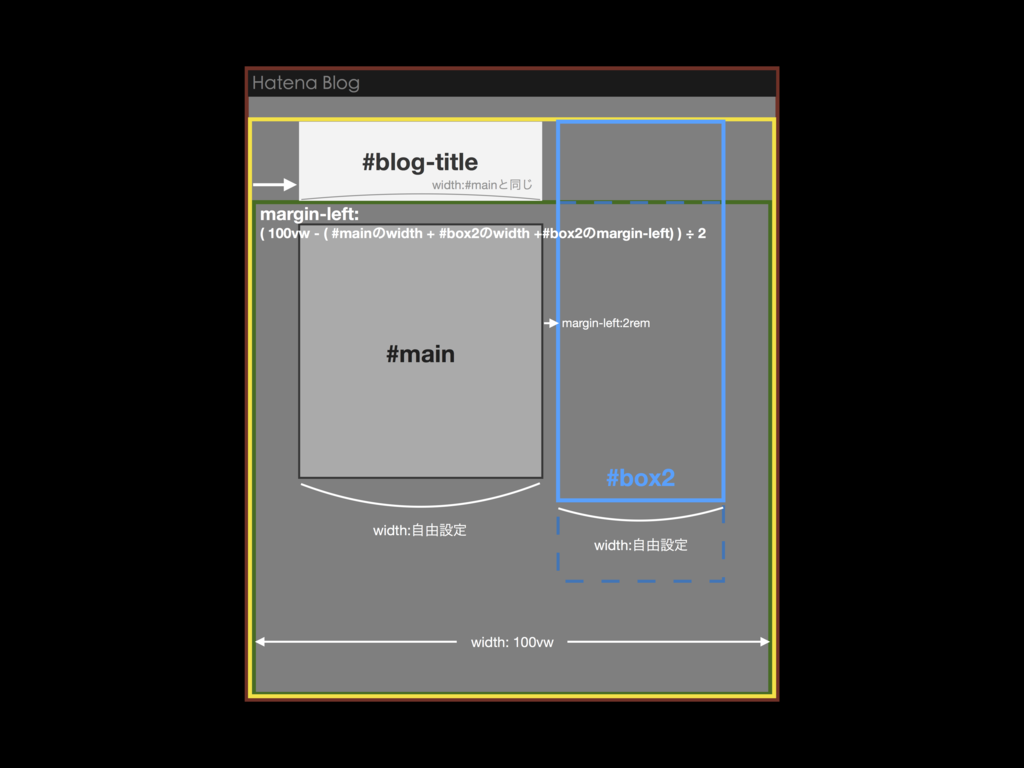
#blog-titleと#top-box(パンくずリスト)の位置とwidth

#blog-titleと、図には書いていませんが#top-box(パンくずリスト)は#mainと見た目上の位置を合わせています。しかしこれは見た目上でしかないので、#content内の要素(#mainと#box2)のwidthなどを変えた場合は調整する必要があります。
#mainと#box2はflexコンテンツなので、marginは自動で調整されています。そこでcalc()を使います。
この際、box-sizingに注意してください。(デフォルトではbox-sizing:border-box;になっているので大丈夫です)
#blog-title, #top-box {margin-left: calc(( 100vw - (#mainのwidth + #box2のwidth + #box2のmargin-left)) / 2);}
デフォルトの値
デフォルトではこのようになっています。(横方向位置の設定のみ抜粋)
#blog-title, #main {width:730px;} #box2 {width:calc(360px + 2rem); /*box-sizing:border-boxで中身を360pxにするため*/ margin-left:2rem;} #blog-title, #top-box {margin-left:calc((100vw - (730px + 2rem + (360px + 2rem))) / 2);} /*--------------------メディアクエリ設定は以下のようになっています--------------------*/ /* Media Queries - smallpc */ @media (max-width: 1175px) { #box2 {width:calc(300px + 2rem);margin-left:1vw;} #top-box, #blog-title {margin-left:calc((100vw - (730px + 1vw + (300px + 2rem))) / 2);} } /* Media Queries - tablet */ @media (max-width: 1095px) { #box2 {width:30vw;} #blog-title, #main {width:67vw;} #top-box, #blog-title {margin-left:calc((100vw - (67vw + 1vw + 30vw)) / 2);} } /* Media Queries - mobile */ @media (max-width: 767px) { #box2 {width:100%; margin-left:0;} #blog-title, #main {width:100vw} #top-box, #blog-title {margin-left:0;} #top-box {padding-left:1em;} }
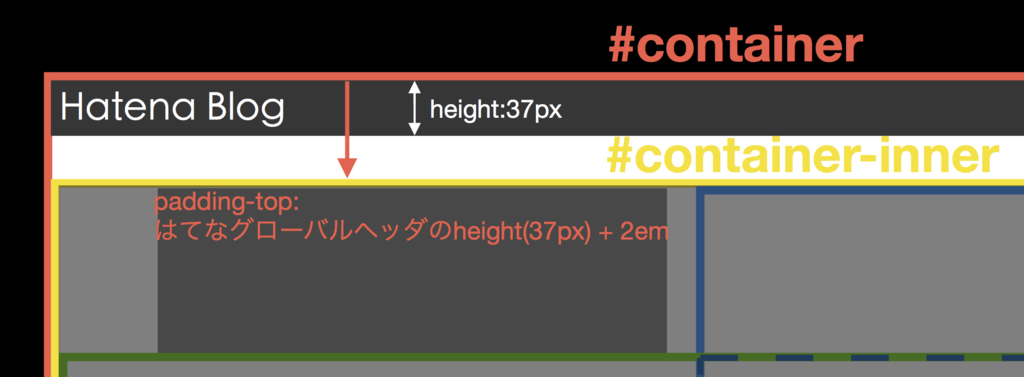
ページ上部の余白部分(#containerのpadding-top)

#blog-titleや#box2の上に余白を設けています。これは#containerのpadding-topです。
このようになっています。
#container {padding-top:calc(37px + 2em);}
余白がいらなければ、2emの部分を0とします。またこの37pxははてなグローバルヘッダの分なので、非表示の場合はpadding-top:0;とします。
#blog-title内のレイアウト

#blog-titleはdisplay:tableとなっており、中の#blog-title-innerがdisplay:table-cellとなっています。
CSSは以下のようになっています。
デフォルトでは左上揃えとなっていますが、変える場合は追加で貼ってください。
#blog-title-inner {vertical-align: top; /*上揃え:top、中揃え:middle、下揃え:bottom*/ text-align: left; /*左寄せ:left、中寄せ:center、右寄せ:right*/ padding: 2em;}
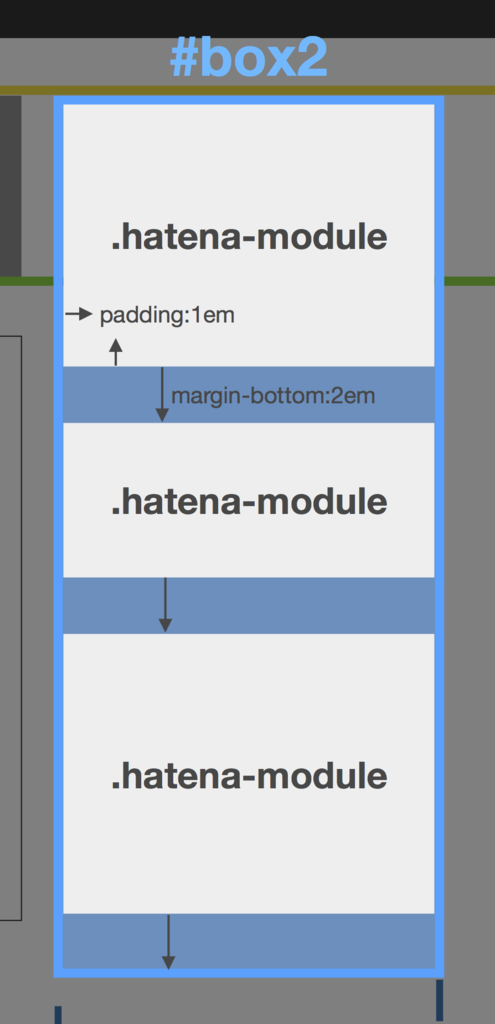
box2(サイドバー)内のレイアウト

サイドバー内のプロフィールや関連記事などのモジュールには
.hatena-moduleというクラスが割り当てられています。.hatena-module{}に対してスタイルを設定すれば、すべてのモジュールに適用されます。.hatena-module {margin-bottom:1em; padding:1em;}
デフォルトでは.hatena-moduleの中に収まるコンテンツの幅は画面サイズに応じて
360px(Google AdSenseインフィード広告などが収まる)
→300px(Google AdSenseラージスカイスクレイパーなどが収まる)
→30vw(レスポンシブ広告など)
→100%(モバイル時)
となります。メディアクエリ設定の詳細は次の章をご覧ください。
メディアクエリによる設定
メディアクエリ(画面幅)に対応するCSSは以下のようになっています。
/* Media Queries - smallpc */ @media (max-width: 1175px) { #box2 {width:calc(300px + 2rem);margin-left:1vw;} #top-box, #blog-title {margin-left:calc((100vw - (730px + 1vw + (300px + 2rem))) / 2);} } /* Media Queries - tablet */ @media (max-width: 1095px) { #box2 {width:30vw;} #blog-title, #main {width:67vw;} #top-box, #blog-title {margin-left:calc((100vw - (67vw + 1vw + 30vw)) / 2);} #main {padding:0 1em;} .page-archive .archive-entries .archive-entry {margin-bottom:1em;} } /* Media Queries - mobile */ @media (max-width: 767px) { #box2 {width:100%; margin-left:0; margin-top:2em;} #blog-title, #main {width:100vw} #top-box, #blog-title {margin-left:0;} #top-box {padding-left:1em; margin-top:-2em;} #container {padding-top:37px;} #main {margin-top:0em;} .page-index #main {padding-top:0;} .page-index .archive-entry {margin-bottom:-1px;} .page-archive #main {padding:0; border:none;} .page-archive .archive-header-category, .page-archive .search-result {padding:0.5em 0 0.5em 1.5em;} .page-archive .archive-entries .archive-entry {margin:0; border-bottom:none; border-top: solid 1px #eee;} .hatena-module {margin-bottom:0;} }
メディアクエリに対応して広告コンテンツなどの表示・非表示を切り替えたい場合は専用divクラスをご利用ください。
レイアウトの説明は以上ですが、不明点などあればお気軽にコメントにてご質問ください。
見出しのスタイル
このテーマはなるべくプレーン(余計なスタイリングをしていない)というコンセプトのため、デフォルトでは記事内の見出しは一切スタイルしていません。見出しも目次同様、他との兼ね合いがないため特にカスタマイズしやすい部分です。ネットで検索すれば色々なデザインのカスタマイズCSSがでてくるので、それらを参考に好きな目次を作ってください。
デフォルトでは見出しは太字でフォントが大きくなるだけですが、すこし読みにくいかとも思うので、見出しを当記事のようにするCSSを用意しました。(貼り方)
/*見出し*/ .entry-content h3 {border-left:solid 0.4em #505050/*好きな色にしてください*/;padding-left:0.5em;line-height:2em;}
#505050の部分は好きな色に置き換えてください。
サンプル大見出し
上のCSSでは大見出しのみスタイルしています。
サンプル中見出し
サンプル小見出し
目次のスタイル
このテーマはなるべくプレーン(余計なスタイリングをしていない)というコンセプトのため、デフォルトでは目次は一切スタイルしていません。目次のような他との兼ね合いがない部分は特にカスタマイズしやすいため、ネットで検索すれば色々なデザインのカスタマイズCSSがでてきます。それらを参考に好きな目次を作ってください。
基本的なスタンスは自分でカスタマイズしてもらうということですが、デフォルトのままだとあまりにも目次なんだか何だかわからないただの箇条書きになってしまうので、一応こちらでもスタイルを用意しました。よければ使ってください。
こんなのです↓
この目次を使うには以下のコードをデザインCSSに貼ってください。(貼り方)
/*目次*/ ul.table-of-contents {background:#eee;padding:1em;} ul.table-of-contents::before {content:"目次";font-weight:bolder;display:block;} ul.table-of-contents a {text-decoration:none;color:#505050;} ul.table-of-contents a:hover {color:#111;} ul.table-of-contents li {display:block;line-height:3em;font-size:80%;} ul.table-of-contents > li {padding-left:1.5em;} ul.table-of-contents li ul {padding-left:0.5em;} ul.table-of-contents li li {display:block;line-height:2em;margin-left:1em;} ul.table-of-contents li::before {content:"・";} @media (max-width: 767px) { ul.table-of-contents{width:80vw;margin:0 auto;} div.indexalt2 ul.table-of-contents > li {padding-left:1em;}}} /*---/---目次*/
もしくはこんなかんじのも用意しました↓
/*目次*/ div.indexalt2 ul.table-of-contents {background:#eee;padding:1em;} div.indexalt2 ul.table-of-contents::before {content:"目次";font-weight:bolder;} div.indexalt2 ul.table-of-contents a {text-decoration:none;color:#505050;} div.indexalt2 ul.table-of-contents a:hover {color:#111;} div.indexalt2 ul.table-of-contents li {display:block;line-height:3em;} div.indexalt2 ul.table-of-contents > li {padding-left:1.5em;} div.indexalt2 ul.table-of-contents li ul {padding-left:0.5em;} div.indexalt2 ul.table-of-contents li li {line-height:2em;margin-left:1em;} div.indexalt2 ul.table-of-contents li::before {content:none;} div.indexalt2 ul.table-of-contents li li::before {content:"・";} div.indexalt2 ul.table-of-contents > li > a {display:inline-block;border-left:solid 0.3em #505050;line-height:1.4em;padding-left:0.4em;margin-left:0.3em;} div.indexalt2 ul.table-of-contents li li a {border:none;padding-left:0;margin-left:0;} @media (max-width: 767px) { ul.table-of-contents{width:80vw;margin:0 auto;} div.indexalt2 ul.table-of-contents > li {padding-left:1em;}}} /*---/---目次*/
大見出しのサンプル1
中見出しのサンプル1
小見出しのサンプル1
大見出しのサンプル2
中見出しのサンプル2
大見出しのサンプル3
小見出しのサンプル2
ユーザー記述用に用意したHTMLクラスについて
ユーザー記述用にHTMLクラスを用意しています。
コンテンツのレスポンシブ表示
※Google AdSenseの場合は「レスポンシブ」を選択すれば自動でフィットしてくれるので、このクラスを使う必要はありません。
ディスプレイサイズに応じて簡単にコンテンツをきりかえられるようにdivクラスを用意しました。
記事中だけでなくサイドバーや記事下などのHTMLを記述できる箇所に使ってもらえれば、閲覧環境に合わせたコンテンツを見せることができます。
<div class="ad-full"> この中のコンテンツは画面が大きい(1176px以上)時のみ表示されます。 </div> <div class="ad-smallpc"> この中のコンテンツは画面が中くらい(1096px〜1175px)の時のみ表示されます。 </div> <div class="ad-tablet"> この中のコンテンツは画面が中くらい(768px〜1095px)の時のみ表示されます。 </div> <div class="ad-mobile"> この中のコンテンツは画面が小さい(767px以上)時のみ表示されます。 </div>
使い方は、<div class="ad-〇〇〇">〜〜</div>の間に表示したいコンテンツを好きな数貼るだけです。
たとえば、
<div class="ad-full"> 大画面用コンテンツ 大画面用コンテンツ 大画面用コンテンツ </div> <div class="ad-smallpc"> 中画面用コンテンツ 中画面用コンテンツ 中画面用コンテンツ 中画面用コンテンツ 中画面用コンテンツ </div> <div class="ad-tablet"> タブレット用コンテンツ タブレット用コンテンツ </div> <div class="ad-mobile"> モバイル用コンテンツ モバイル用コンテンツ モバイル用コンテンツ モバイル用コンテンツ </div>
のように単純に並べてコンテンツを配置してもらえれば、以下のように自動で配置されます。
画面サイズを伸び縮みさせてみてください。
なお、この4つのdivクラスのCSSは以下のように設定してあります。
display:flex; justify-content:space-around; align-content:space-around; flex-wrap:wrap;
「記事下」と「フッタ」でタイトルをスタイルするdivクラス
「記事下」と「フッタ」のHTML記述部分にはタイトルを別途書き込む欄がなく、自分でスタイリングしなければいけません。
このdivクラスを使うとサイドバーのタイトル部分と同じスタイルになります。
<div class="title">タイトル</div>
たとえばGoogle Adsenseでは広告の上に「広告」などと表示しなければいけないので、そういうときに便利です。
<div class="title">広告</div> <div class="ad-full"> (大画面用の広告コード) </div> <div class="ad-smallpc"> (中画面用の広告コード) </div> <div class="ad-tablet"> (タブレット用の広告コード) </div> <div class="ad-mobile"> (モバイル用の広告コード) </div>
のように書けば、下のようになります。
このdivクラスのスタイルはサイドバー(html上は「はてなモジュール」といいます)のタイトルと一緒に設定しています。
具体的にこのようになっています。
.hatena-module-title, .entry-footer-html div.title, #bottom-editarea div.title {font-weight: bold;margin-bottom: 15px;font-size: 120%;}
サイドバーと合わせてスタイリングしたい場合は、
.hatena-module-title, .entry-footer-html div.title, #bottom-editarea div.title {ここにスタイルの記述}
というようにしてください。
見本の記事
サンプル記事です。このテーマで記事を書くとこうなる、という参考にしてください。
段落
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
フォトライフ
罫線
h1見出し
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
h2見出し
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
h3見出し(*)
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
h4見出し(**)
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
h5見出し(***)
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
h6見出し
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
ABCDEFGHIJKLMabcdefghijklm1234567890
asin
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。

- 作者: 近藤淳也
- 出版社/メーカー: 翔泳社
- 発売日: 2006/02/13
- メディア: 単行本
- 購入: 62人 クリック: 1,985回
- この商品を含むブログ (1102件) を見る
引用
本日(11月12日)から11月27日まで、はてなダイアリーの公開デザインコンテスト「公開デザイン祭2007秋」を開催します。
「公開デザイン祭2007秋」を開始しました - はてなダイアリー日記
リスト(ul,ol,dl)
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
- 大賞1名:Amazonギフト券5万円分
- 入選9名:Amazonギフト券1万円分
- 大賞1名:Amazonギフト券5万円分
- 入選9名:Amazonギフト券1万円分
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
- 大賞1名:Amazonギフト券5万円分
- 入選9名:Amazonギフト券1万円分
- 大賞1名:Amazonギフト券5万円分
- 入選9名:Amazonギフト券1万円分
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
- 大賞1名
- Amazonギフト券5万円分
- 入選9名
- Amazonギフト券1万円分
テーブル
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
| 名前 | 色 | 個数 |
|---|---|---|
| りんご | 赤 | 1 |
| みかん | だいだい | 2 |
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。
PRE
.XXX { width:999px; height:999px; } .propA, .propB, .propC { width:999px; height:999px; } #YYY { width:9px; height:999px; }
