ヘッダーメニューを出す

自分でヘッダーメニューを作る際はontitle-menuのクラスをつけてもらえば、自動で#blog-titleの位置に合わせられます。
またこのサンプルブログ用にヘッダーメニューを作ったので、よかったら使ってください。いま表示されてるやつです。
※必ずレイアウトのCSSの後に貼ってください。
HTML
まずはこのHTMLを「タイトル下」に貼ってください。(貼り方)
<nav id="plainmenu" class="ontitle-menu"> <ul> <li><a href="メニュー1のリンク先URL"><span>メニュー1</span></a></li> <li><a href="メニュー2のリンク先URL"><span>メニュー2</span></a></li> <li><a href="メニュー3のリンク先URL"><span>メニュー3</span></a></li> <li><a href="メニュー4のリンク先URL"><span>メニュー4</span></a></li> </ul> </nav>
メニューの数は自由に増減できます。
(あまりに多い場合はそのままだと収まりきらないので、こちらのCSSを追加で貼ってください。)
CSS
/*----------plainmenu----------*/ #plainmenu {position:absolute; margin-top:-3em; font-size:80%;} #plainmenu ul {display:flex; justify-content:space-around; /*この部分をflex-startやcenterに変えて、好みを探してみてください*/ flex-wrap:wrap; margin:0; padding:0;} #plainmenu li {display:inline-block; padding:0.5em 1em;} @media (max-width: 767px) { #plainmenu span {font-size:82%;} #top-box {margin:0; padding:0.4em 1em; position:static; height:auto;} #main {border-top:none;} } /*----------/plainmenu----------*/
おまけ:ヘッダメニューのカスタマイズ
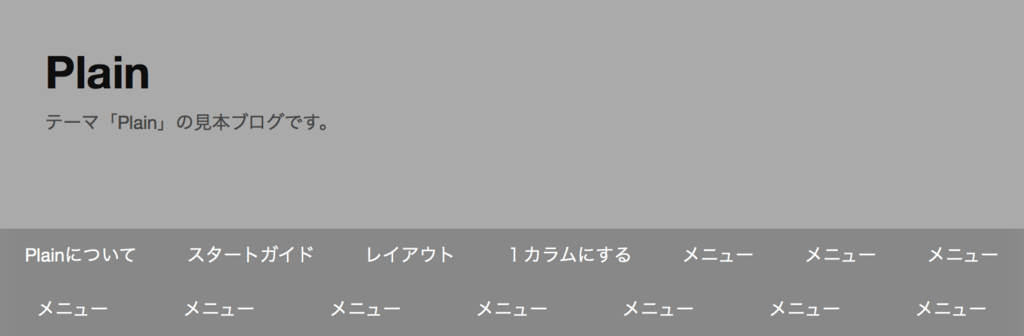
ボタンにする

/*PlainMenuをボタンにする*/ #plainmenu {background-color:rgba(0,0,0,0.2); /*背景色*/ -webkit-backdrop-filter: blur(6px); backdrop-filter: blur(6px); height:3em;} #plainmenu ul {height:100%;} #plainmenu li {flex-grow:1; height:3em; box-sizing:border-box; padding:0;} #plainmenu a {width:100%; height:100%; box-sizing:border-box; display:flex; justify-content:center; align-items:center; padding:1em; color:#fff; /*文字の色*/} #plainmenu a:hover {background-color:rgba(0,0,0,0.21); /*マウスオーバー時の背景色*/} @media (max-width: 767px) { #plainmenu {height:6em; margin-top:-6em; font-size:90%;} #plainmenu li {width:50%;} }
アイコンを追加

追加できるアイコンはこちらの記事を参照してください。
▷はてなブログで使えるアイコンフォント
/*PlainMenuにアイコン追加*/ #plainmenu span::before {content:"\f006";font-family:blogicon; /*contentの中身(\f006の部分)を自由に変えてください*/ margin-right:1em; font-size:80%;}
メニューが多い場合

こちらのCSSをそのまま追加で貼ってもらっても大丈夫ですが、数値を調整してもらうといいと思います。
/*PlainMenuを高くする*/ #plainmenu {margin-top:-6em;height:6em;} /*margin-topとheightはあわせてください*/ @media (max-width: 767px) { #plainmenu {height:9em;margin-top:-9em;} /*モバイル表示用。こちらもmargin-topとheightはあわせてください*/ } /*#blog-titleを高くする(高さが足りていれば不要)*/ #blog-title {height:240px;} #box2 {margin-top:-240px;}/*#blog-titleに合わせてください。サイドバーを下げている場合は不要。*/
もし不具合や改善の要望があればお気軽にコメントにお願いします!