はてなブログのHTML構造(idとクラス)一覧図
はてなブログのHTML構造をPlainの画面で一覧図にしました。カスタマイズに使ってください。
- 使い方
- ページの種類ごとにスタイルを設定する
- 全ページ共通部分
- トップページ(全文形式)と記事ページ(.page-index, .page-entry)
- カテゴリページ・月別アーカイブページ・検索結果ページ(.page-archive)
- トップページ(一覧形式)(.page-archive .page-index)
使い方
ここに書いてあるh1.entry-titleとかheader#blog-titleとかいうのは、その箇所の名前です。
例えばheader#blog-titleの背景を赤色にしたければ、
header#blog-title { background: red; }
とします。(#や.の前の文字は省略できます。)
複数の名前が縦に並べて書いてあるときは、どの名前で指定してもOKです。ただし、そういう場合は同じ名前をもつ部分が他にある可能性が高いので、意図しない箇所にまで効果が及んでしまうことがあります(というか複数個所を一括で設定できるように同じ名前が付いているのです)。1箇所だけ指定したい場合は、だいたいは一番上の名前で指定すればOKです。
CSSの書き方については、詳しくはこちらの記事をご覧ください。
www.simonsnote.com
ページの種類ごとにスタイルを設定する
ページ名を表すクラスを使えば、ページ種類ごとにスタイルを適用できます。
トップページ(全文形式):
.page-indexトップページ(一覧形式):
.page-indexかつ.page-archive記事ページ:
.page-entryカテゴリページ・月別アーカイブページ・検索結果ページ:
.page-archiveプロフィールページ:
.page-aboutたとえばトップページだけ#blog-titleの背景を赤くしたい、のようなときは、
.page-index #blog-title { background: red; }
とします。(半角スペースを忘れずに)
全ページ共通部分
全体

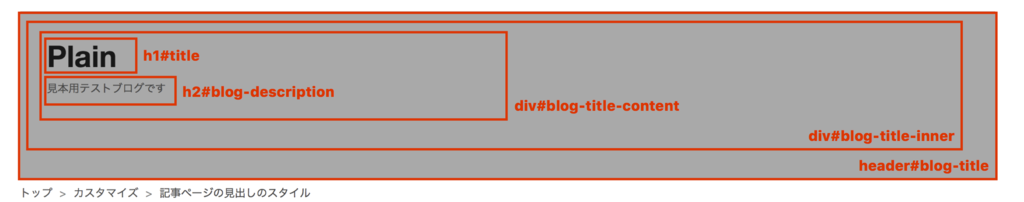
ブログタイトル部分

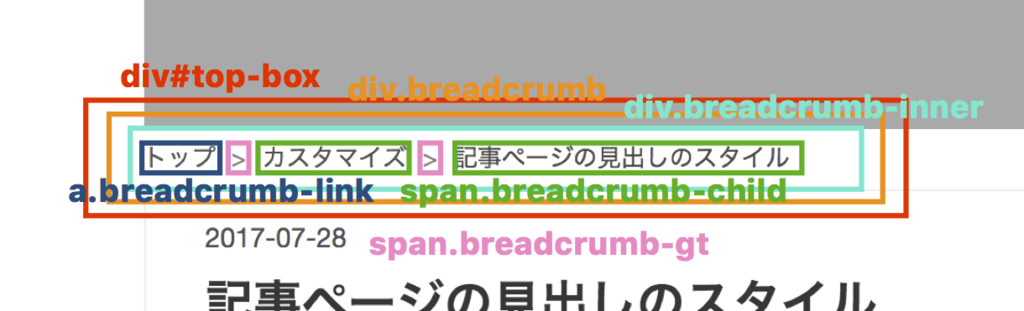
パンくずリスト

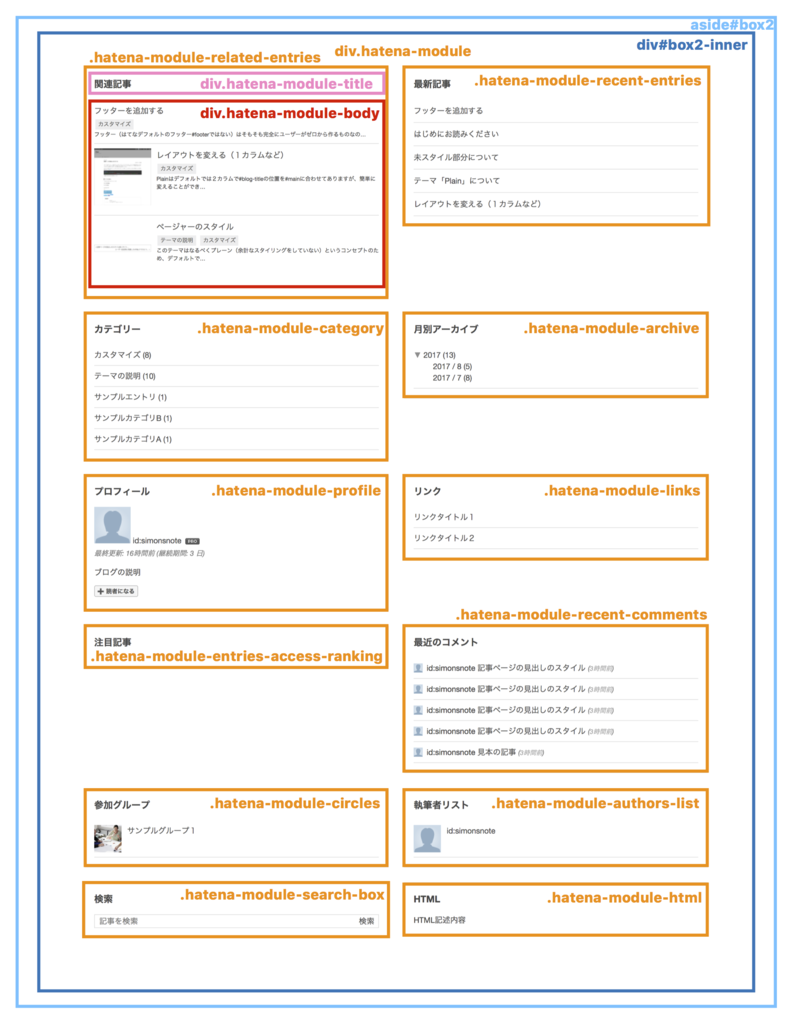
サイドバー
オレンジ色の部分は全て.hatena-moduleというクラスで、追加でそれぞれのクラス名が付いています。赤とピンクの部分(div.hatena-module-titleとdiv.hatena-module-body)は省略していますが、すべてのはてなモジュールにあります。

カテゴリページ・月別アーカイブページ・検索結果ページ(.page-archive)

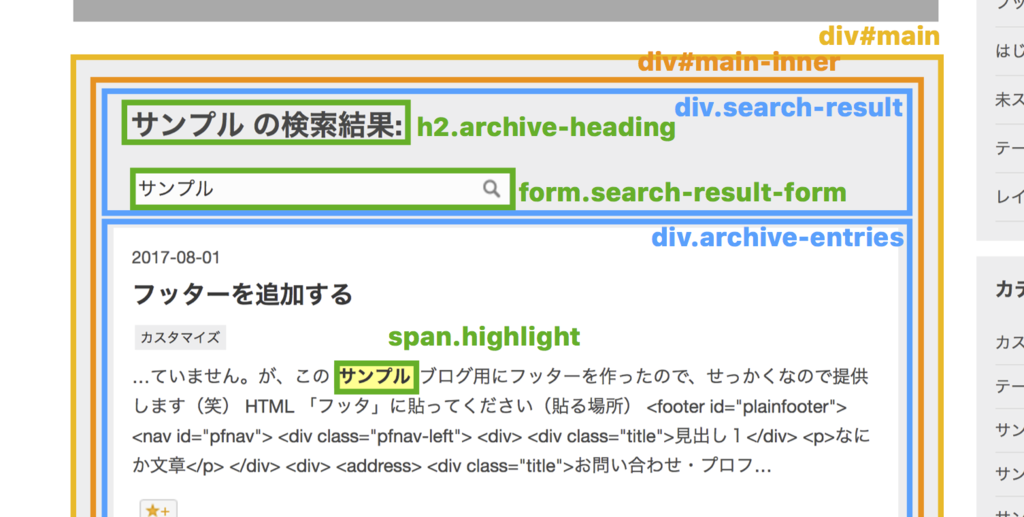
検索結果ページ

トップページ(一覧形式)(.page-archive .page-index)
トップページを一覧形式にしている場合、トップページは.page-indexと.page-archiveの2つのクラスを持ちます。なので.page-indexのスタイルの後に.page-archiveのスタイルを書くと、トップページまで上書きされてしまいます。
これを避けるにはトップページのCSSはアーカイブページの後に置くか、アーカイブページのスタイルの際に
.page-archive:not(.page-index) #blog-title { background: red; }
というようにしてください。

