ページャーのスタイル
このテーマはなるべくプレーン(余計なスタイリングをしていない)というコンセプトのため、デフォルトではページャーもスタイルしていません。
ページャーはなかなかプレーンにきれいなものを作るのは難しく、好みやブログの傾向(記事タイトルが長いなど)に応じてカスタマイズした方がいいです。
しかし全くスタイルしていないのも使いにくいので、こちらに2種類のページャーを用意しました。
どちらも見た目はプレーンなので、カスタマイズのベースとして使ってください。
1行に収める

/*ページャー(1行)*/ .pager {display:block; font-size:90%;margin-bottom:1em;} .pager > span {width:50%;} .pager-prev {float:left;} .pager-next {float:right;} .pager::after {display:block;clear:both;content: " ";visibility: hidden;} .pager-next, .pager-next a {text-align:right;} .pager a {display:inline-block;overflow:hidden;text-overflow:ellipsis;max-width:95%; -webkit-white-space: nowrap; -moz-white-space: nowrap; -ms-white-space: nowrap; -o-white-space: nowrap; white-space: nowrap;} .pager .pager-arrow {display:none;} .pager-prev::before, .pager-next::after {content:"\f713";font-family:blogicon;position:relative;vertical-align:text-bottom;display:inline-block;} .pager-next::after {transform:rotateY(180deg);} @media (max-width: 767px) {.page-index .pager{padding:0 1em;}}
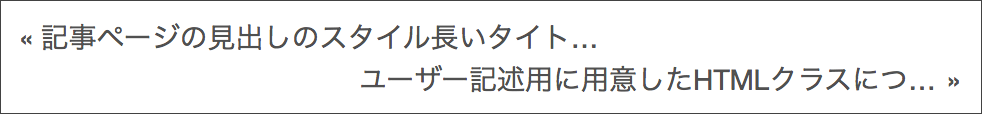
モバイル表示のときなどぶつかったら2段にする

/*ページャー(2段)*/ .pager {display:block; font-size:90%;margin-bottom:1em;} .pager > span {max-width:100%;} .pager-prev {float:left;} .pager-next {float:right;} .pager::after {display:block;clear:both;content: " ";visibility: hidden;} @media (max-width: 767px) {.page-index .pager{padding:0 1em;}}
矢印の見た目を « » → に変えたければ、追加でこれも貼ってください。
/*ページャーの矢印の見た目を変える*/ .pager-next, .pager-next a {text-align:right;} .pager a {display:inline-block;overflow:hidden;text-overflow:ellipsis;max-width:95%; -webkit-white-space: nowrap; -moz-white-space: nowrap; -ms-white-space: nowrap; -o-white-space: nowrap; white-space: nowrap;} .pager .pager-arrow {display:none;} .pager-prev::before, .pager-next::after {content:"\f713";font-family:blogicon;position:relative;vertical-align:text-bottom;display:inline-block;} .pager-next::after {transform:rotateY(180deg);}
ページャーはレイアウトが難しい箇所です。ここで用意したレイアウトはfloatを使っていますが、positionやtext-align、marginなど工夫すればflexでつくることもできると思います。
ちなみに記事タイトルをもっと長く表示したい場合もあると思いますが、これははてなブログの仕様で最初から省略されたhtmlとなっているので、無理です。